Adobe XD Allows us to be More Productive
As a well-established web design team, we’ve always been loyal to using Adobe Photoshop. Wireframes would normally start on a notepad with a pencil, then immediately transition into Photoshop and progress to a full-fledged design. Ever since we took the dive with one of our projects to test the waters of Adobe XD, our team has been more and more convinced that much of their work can be done in XD. As a relatively new program by Adobe, XD allows you to effortlessly create (and share) wireframes and designs and work on prototypes, mobile apps, and games.
Here are some of the key features that we believe have allowed us to be more productive during the design-phase of our projects (we’ll even thrown in some great resources to get you started on your XD journey).
UI Kits
Many UI kits are readily (and freely) available for Adobe XD. Not only does Adobe have a plethora of their own approved UI kits, but Apple, Google, and Microsoft have also created UI kits for their own ecosystems, all easily imported into XD. This allows you to worry less about getting the underlying structure of what you’re designing for, and more about the meat and potatoes of your wireframe and designs. These include things such as phone keyboard/emojis, confirmation actions, among other built-in phone/desktop UI that Apple/Google/Microsoft have fine-tuned to mimic their brands’ design.
Adobe XD includes resources for many UI/Design/Icon kits that have a variety of themes, colors, components, etc. These range from wireframe kits with dozens of types of layouts and elements, to fully thought though apps/websites that behave as fully functioning prototypes. Whether you just need a starting point for your next app design, or some really cool looking icons to use; Adobe XD’s UI, layout and icon kits allow you to easily get off the ground at a full sprint towards your design goals.

Loaded with Features
Responsive Resize
Allowing you to easily modify the size of objects (or groups of objects) for as many different screen sizes as you need, while keeping placement and scaling images as the screen changes. Instead of building a separate mobile design to hand over to developers, you can create it all in one XD file and see how things move, stack, scale, etc.
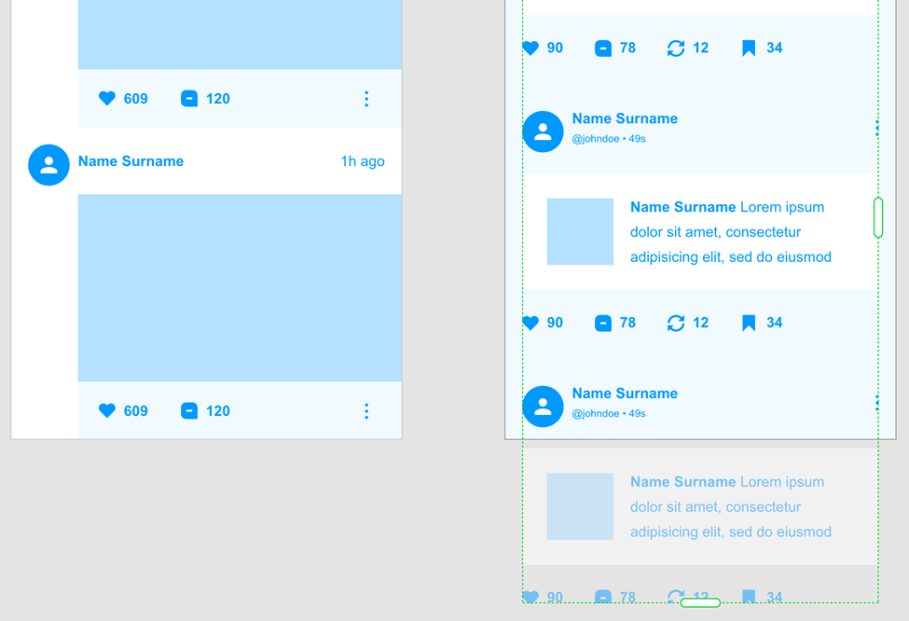
Repeat Grid (one of our favorites)
Choose a design object (or group) and quickly and easily replicate it as many iterations as you need, both horizontally and vertically. Need to create a product grid of nine products? Design one of them (image, title, price, button), and utilize Repeat Grid to create the other eight within seconds. Once a grid is created, you can easily update design elements in one of them (say you decide to make the title slightly larger, or move it to the right), and it will automatically update all the others in the grid.
Components
Think of a component as a design element that you can reuse again later. Not only can you reuse components throughout the same XD document, but also across documents. These work in a similar way as the individual grid items, where you can edit the original component and any changes will be reflected across all documents that it exists in.
States
Easily create different user interaction states (such as hover, clicked, success, etc.) to communicate your visual intent to the rest of your team.

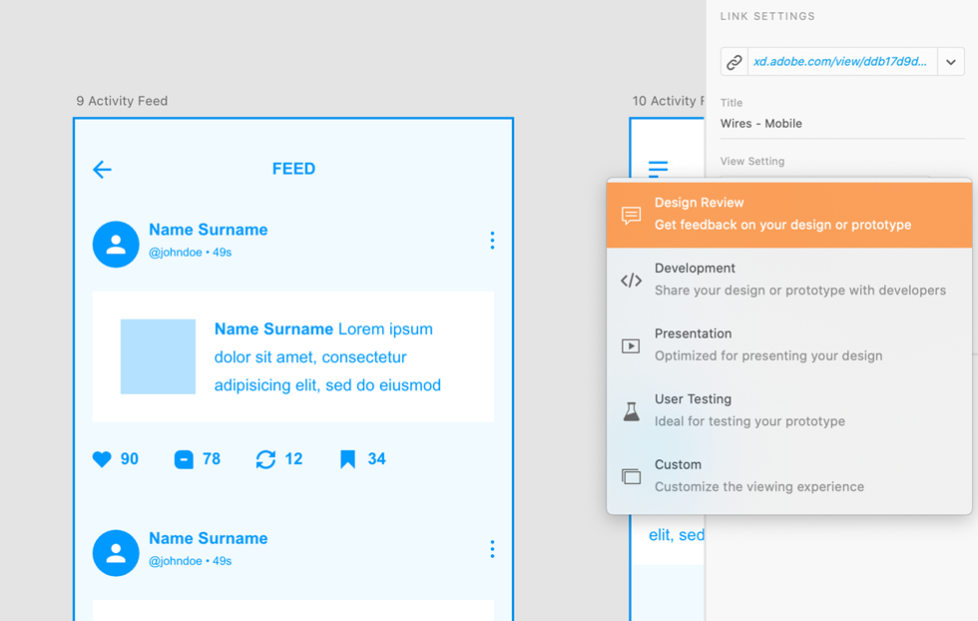
Collaborate with Ease
Adobe XD makes collaboration with team members and clients effortless and seamless. For the design phase, you can use Coediting (a feature that is still in Beta) to allow multiple team members to edit the same document at the same time (think of Google Docs). When you are done with the design and need client feedback, you can easily generate a sharable link to send to the client – where they can even leave comments directly in the prototype design (no more saving our JPG files or creating a pdf of screenshots). Lastly, you can create a Design Spec to send off to the development team – consisting of the artboard workflow, assets (such as images, colors, measurements, etc.), as well as css snippets for components.

Plugins out the wazoo
Adobe XD has over 75 (and counting) plugins that add extensibility to make your life even easier (if that is possible). These range from allowing you to automate tasks, easily importing stock photos and icons, and prepping designs for developer hand-offs. They even have a plugin API that is publicly available so you can potentially create your own plugin (if you feel so included). Some of our favorite extensions include:
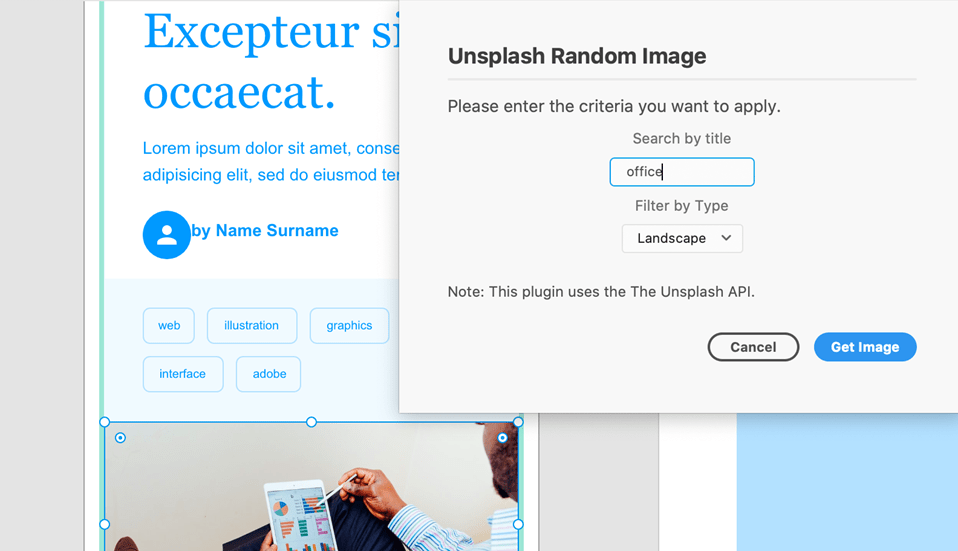
Unsplash Random Image
Simply select a shape to insert the image into, then choose a search team and orientation (horizontal, vertical, square), and the API does the rest – grabbing a random image that fits your search and inserts it into the block.

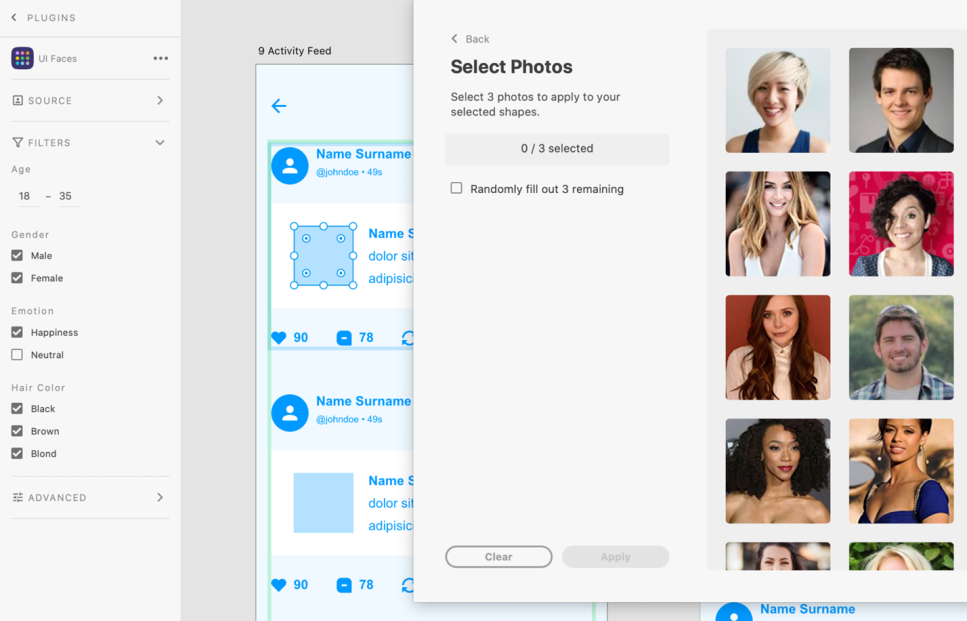
UI Faces
Just like Unsplash (which is one of the photo sources of this plugin), UI Faces allows you to easily populate avatars. You can filter by age, gender, emotion, hair color, and photo source. Then, select the ones you would like to use from the results, and it automatically fills them into the available spaces in the component or grid.

Data Populator
Are you tired of using Lorem Ipsum on all projects? This allows for real world data to be populated based on JSON data. The data can be imported (if you are using certain data for your project), or from a few of their prepopulated sources. If the placeholder text (example, the First Name would be {first name} in your design) matches up to the data in the resource file, you can select a bunch of fields (with the placeholders already setup) and the plugin will pull data from the file to populate.
We hope this has opened your eyes up a bit to the wonderful time saving tool that Adobe XD has at its disposal, allowing you to create killer designs faster and more efficiently. If you have any other favorite features or plugins of XD or are looking for us to work on your next project (and utilize Adobe XD) we would love to hear from you!

