The Data Layer – How it Supercharges eCommerce
The purpose of this blog is to show you how the data layer supercharges eCommerce. Right out of the box, Google Analytics does a fairly good job tracking the most basic metrics from a website. You’re probably already familiar with dimensions such as Sessions, Unique Users, and Bounce Rates. Those broad-stroke metrics are fairly good barometers of overall site traffic and health, but they don’t provide enough granularity to make informed decisions about what changes should be made to improve performance and conversions.
The Achilles heel of Google Analytics is that it shows you everything in one interface, using Google’s naming conventions, Google’s interface, etc. It needs to work for literally anybody in the world with a website, which inherently means that it needs to be a fairly blunt tool.
To see the real-world data that matters most to you, in an organized way, tracked over time, customized to your specific business goals and needs, you need to utilize the impressive, scalable power of the dataLayer.
Tag Manager
Along with the other tools offered in Google’s ubiquitous ecosystem, Tag Manager has become essential for gaining and maintaining control over your site’s data. Tag Manager, once installed on a site, provides a way for marketers and non-developers to add tracking and reporting functionality to a site without any developer intervention.
At the heart of Tag Manager is the data layer.
Essentially, a data layer is a bit of Javascript that runs in the background of each web page, listening for any and all user interactions. Whenever a user perform as any kind of action, from submitting a form to adding a product to a shopping cart, Tag Manager and the data layer can be instructed to perform a specific action. The “action” may be to fire another tag, or to send the data to Google Analytics or a 3rd party tool.
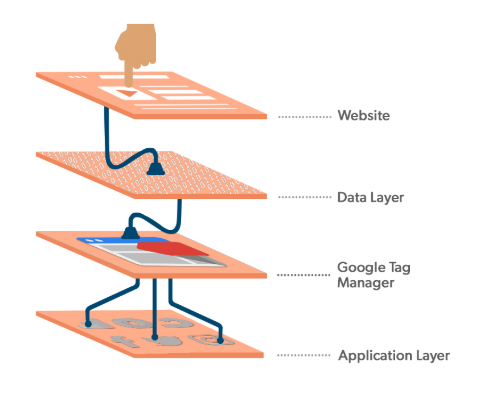
This is the basic structure of a page that’s been enabled with a data layer:

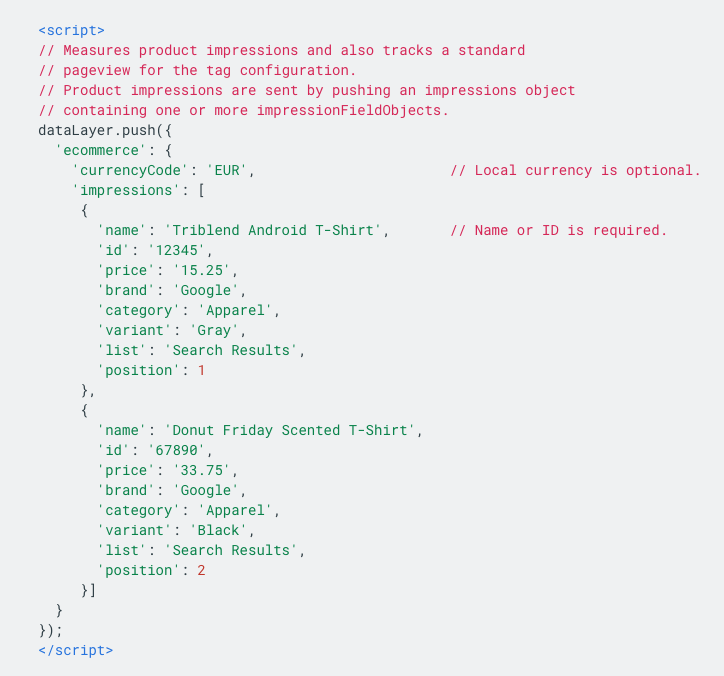
Here’s an example of a simple dataLayer script that you may find on an ecommerce product page that displays two products:

The data layer in this case is storing the attributes of the products that the user is viewing. Every attribute of the product that you’d like to leverage can be baked into the data layer. If you only want to know the product name and color, you need only to set up the data layer for those attributes. But, if your products have numerous attributes, those too can be built into the data layer.
That data that it data layer collects can then be used in a variety of ways. For example, you could create a tag in Tag Manager that says that if the user clicks on any product over $30.00, add them to a remarketing list on Google Ads. The name of the list could be, for example, “Users Over $30.” You can then build a campaign and landing page specifically for users interested in products at that price point.
Or, maybe you want all users who have shown interest in t-shirts to be added to a specific remarketing list just for t-shirts. That list could then feed a remarketing campaign that runs automatically, targeting users specifically interested in t-shirts. How do we know that? Because the pages they landed on were all enabled with a data layer that kept track of those interests and actions. This is the heart and soul of “targeted marketing.”
In an upcoming chapter, we’ll cover what happens when you pair the data layer with Google Data Studio and Google Ads. That’s where the real magic begins to happen.
The Takeaway
A functioning, organized data layer is essential to understanding your site traffic and user behavior. It offers enormous flexibility for marketers, and allows insight on a granular level that would otherwise be impossible.
Weidenhammer is experienced with data layer implementation, and can retrofit any site to utilize this amazing functionality.
