Designing and Developing Large-Scale Websites – Some Best Practices
Building a large-scale website can be extremely intimidating if you are unprepared for the challenge. Whether your organization is about to venture into its first large-scale web project or looking to expand an existing site, we have your back with some helpful tips and tools to ease the stress.
Gaze into the Future
It’s always best to start off a large-scale website knowing (roughly) how the story ends. If the website build is Phase 1, will there be a Phase 2 and 3 at some point in time? If so, what will be involved in those phases? If Phase 1 is to build a store-front ecommerce website, a Phase 2 may comprise of setting up the payment processing/cart functionality, while a Phase 3 may be integrating user accounts and a guest checkout.
Knowing what the future of a project looks like can drastically assist in the development and design processes. It allows developers to tweak and change the site architecture knowing what they’ll have to do in additional phases. Because of this, the code can be cleaner and more efficient, and overall a happier client.

Plan Accordingly
Before you dive into the deep end, do yourself (and your team) a favor, and do some homework. A little planning can prevent a slew of headaches and questions further down the road.
Map it out
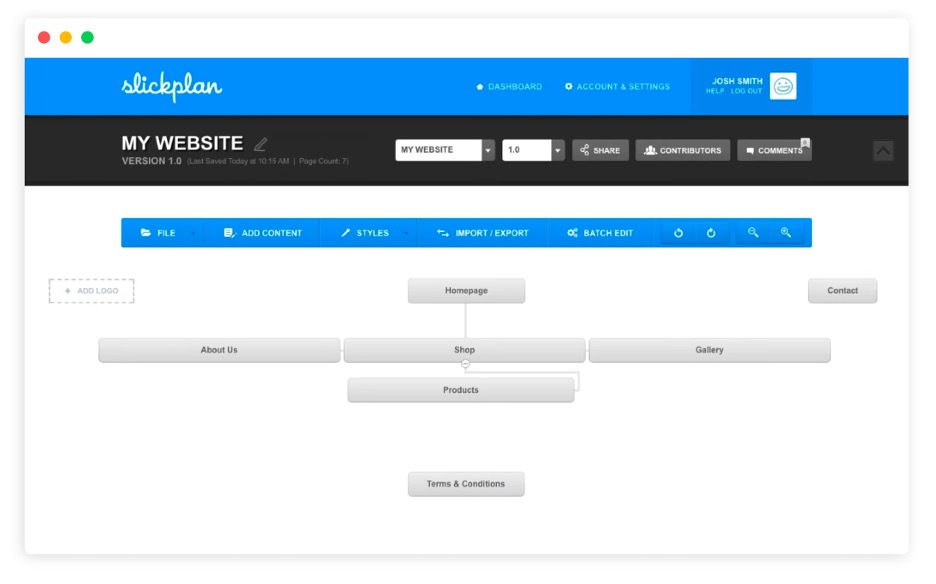
The first big step in planning and structing the project, should be setting up a sitemap. Think of a sitemap as the roadmap through the website. It doesn’t need to just be the top-level navigation, it can also include content-types (lists, forms, etc.) that will appear on each page.

Our sitemap tool of choice is Slickplan. This simple tool allows for easy creation and customization of sitemaps. This allows you to easily share and collaborate with other team members with the click of a button.
Let it Flow
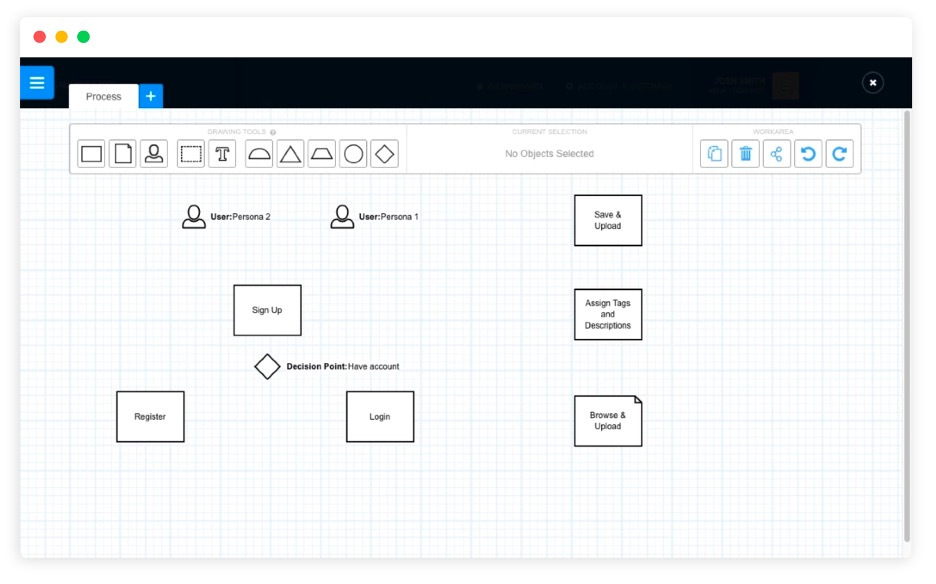
A good way to get your entire team on the same page is knowing how each section, button and interaction intertwine with each other. Map out what makes most sense to start with (framework / skeleton), slowly building from there – adding button interactions, form submissions, user management, etc.

Sometimes it helps to see things visually mapped out. This can also be done in Slickplan using their “Diagram Maker,” but there are plenty of free diagram-making tools available to use.
Mark the Milestones
Imagine you’re planning a 2,000 mile cross-country road trip with your family. Do you quickly pile all your kids in the backseat and just start driving? Technically, you could, but it would be a much less stressful trip – and more enjoyable – if you take some time to plan it out beforehand.
It’s easy to get overwhelmed knowing how large a project may be, with dozens features, big and small, layouts and designs. The more these features and sections of the site can be broken down into smaller chunks and milestones, the easier it will be to develop a game-plan.

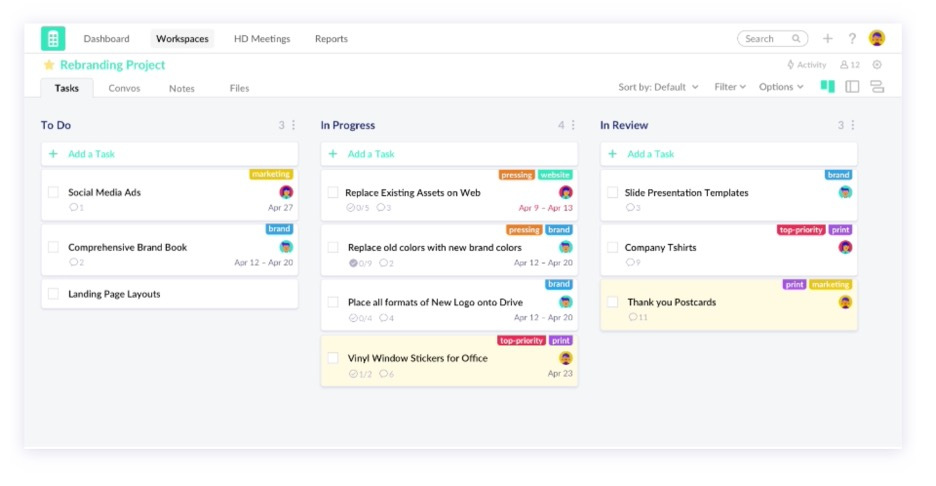
For large and small website projects alike, we use Redbooth as our project management platform. It allows us to create task buckets for each milestone or section of the project. The tasks in those buckets can then be assigned to certain team members, as well as members of the client’s team – making it way easier to keep track of than dozens of emails.
For those looking for a free alternative to Redbooth (though not as fancy by any means), we recommend that you check out Trello.
Document Everything
Keeping notes is going to be crucial as the site grows and grows, especially if multiple developers will have their hands in it during the process. There are two best practices that we find are most useful in keeping things organized and understandable.
/* Comment code */
We tell our developers if they ever ask themselves “should I be commenting this code?” – the answer is ALWAYS “yes.” We feel it’s better to over-explain code than to have someone new jump in to fix something quick – but have no idea how things are working and how to find what they are looking for.

Compile a Readme / Development Doc file
We’re also keen on creating a readme file (or even just a Word document available to the team) that gives a broader overview of how the site works. This makes it easier for multiple developers to work on the codebase, and a great starting point for new developers on the project.
We suggest keeping this document less technical and more of an over-arching structure of where things are folder-wise and file-wise. This allows you to also hand it off to non-technical staff post-launch so they can have a better understanding of how things work, especially if they decide to attempt some changes themselves.
Ready, Set, Go!
Sneak Peeks When Ready
Constant (or arbitrary) updates on website development progress can cause unnecessary concerns or extra explanations. Especially with bigger projects, we suggest focusing on predefined progress at certain milestones, decided in advance by the project team. These milestone client presentations can be things such as:
- A fully responsive (mobile up to desktop) homepage
- A flexible inside page with various blocks of content / styles
This not only keeps the project team happy – as they are seeing entire chunks of design and functionality being done at once – but it also keeps your developers less stressed by them knowing they don’t need to present “on Friday no matter how far you get” – which could create an incomplete and rushed codebase.

Testing, testing, is This Thing On?
Before launch, all sites should be run through a variety of testing tools to make sure all your metaphorical “ducks are in a row.” This is especially important for bigger site that have more bells and whistles and will most likely be seen by more people. Below are some tools that we suggest that can assist with this critical final step.
- Browser Testing: To make sure things look great in all modern browsers (sorry IE10) – Browserstack
- Page speed: With most consumers expecting websites to load and be usable in under 3 seconds, getting your site as speedy as possible is important. GT Metrix / Lighthouse (stay tuned for a future article on how to speed up your website)
The famous quote goes something like “the last 10% of a website takes 90% of the time.” Maybe not famous, but we’ve heard our developers say that a lot, so it’s famous to us! It’s the final touches and attention to detail that really elevate a website from “good” to “excellent.”
It’s not Rocket Science
Whether you currently have a large site or need to build one, large-scale websites are doable with enough prep work, documentation, attention to detail, and the right team. Weidenhammer is here to help you with the planning, design, development, and ongoing management of your website. Let us know how we can help.